I am relying on gumlet.js to retrieve images and figuring out the correct width of the image when retrieving it.
Unfortunately gumlet.js picks much larger images than I think it should be. See this example:
Can you have a look at the getSizes-function and check if it works correctly? I have not taken the time to reverse engineer the JS.
If you need some example code to reproduce the issue, let me know. I will try to provide something.
Here is the de-minified version of the getSizes-function:
getSizes: function (t, e) {
let s, r, i;
if (t.getAttribute("width") && e.width_from_img && t.getAttribute("width").indexOf("%") < 0) {
let e = t.getAttribute("width");
e.indexOf("px") >= 0 && (e = e.replace("px", "")), (s = parseInt(e));
} else {
let n = t.parentElement;
if ((t.nextSibling && "FIGCAPTION" === t.nextSibling.tagName && (n = n.parentElement), e.width_from_flex)) for (; n && n.clientWidth <= 20; ) n = n.parentElement;
else for (; n && n.clientWidth <= 30; ) n = n.parentElement;
n
? (e.width_from_flex && (r = window.getComputedStyle(n)),
e.width_from_flex && r.getPropertyValue("flex-basis") && r.getPropertyValue("flex-basis").includes("px")
? (s = parseInt(r.getPropertyValue("flex-basis").replace("px", "")))
: ((s = n.clientWidth < t.width ? t.width : n.clientWidth), s > window.innerWidth && (s = window.innerWidth)))
: (s = window.innerWidth);
}
for (let t = 0; t < n.length; t++)
if (n[t] - s >= 0) {
i = n[t];
break;
}
return i || (i = n[n.length - 1]), e.min_width && i < e.min_width && (i = e.min_width), { sizes: (100 * s) / window.innerWidth + "vw", width: i };
},
The implementation for the width_from_img calls getAttribute("width") which is close to but not exactly what I need. I have a CSS declaration that sets the <img>-width to 74px.
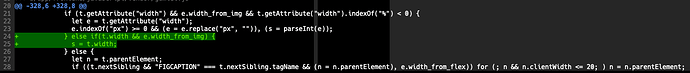
I think if the implementation would fallback to t.width this could already work for me. I changed the gumlet.js by adding 2 lines
With these in place the generated sizes-Attribute is now closer to what it should be.
Could you forward this to a developer and ask them if they would be able to support my proposed changed?
I currently have to embed this customized javascript snippet to make Gumlet work for my case and would rather have the official Gumlet.js to provide a solution 
We will let you know our teams feedback on this.
Thank you for sharing & Hope your week goes well
Thanks for reporting this. We are aware that we don’t take the width from the actual image. It’s due to issues where many browsers don’t report the correct width of <img> element. We recommend you put CSS width on the parent element like <div>, which should solve the issue for you.
Thanks for the response. I am working on a codebase with hundreds of pages displaying hundreds of responsive images. Reworking the CSS is not an economically viable option for us.
Can you go into detail which browsers are having issues with reading the width-Attribute directly?
I’d be interested in 1 example Browser (Version + OS) and am not asking for a comprehensible list 
We don’t have a documented list of browsers as of now, but in our tests in past tests, some browsers did exhibit that behaviour, so we put this safeguard in place.
The thing is that our library starts working even before CSS loads (before even DOMContentLoaded is fired), so many assumptions are valid. That’s why setting width on the parent element is the best bet. We are also okay if you run modified Gumlet.js on your own.
That would be a last resort option for me.
I understand that the getSizes-function is built on many assumptions and me asking that you change the method according to my needs is naive and was more of a provocation. I mainly wanted to get attention and clarification, which you provided – thanks for that.
Still I am in a bit of a tough spot because changing CSS to set the width on the parent element would be quite expensive for us.
Would you be open to extend Gumlet.js with a configuration that lets developers provide a custom getSizes-implementation or a way to officially extend the getSizes-behaviour (with a high enough precedence) so that I do not need to monkey patch Gumlet.js? 
Do you have control over that ![]() tag? If yes, you can just skip using Gumlet.js and provide srcset for the image. That way, you don’t have to even use Gumlet.js.
tag? If yes, you can just skip using Gumlet.js and provide srcset for the image. That way, you don’t have to even use Gumlet.js.
As I said you can override getSizes function if you want. We would not have any problem with that if that’s the path you want to take.
I have full control yes, but we are currently using GitHub - aFarkas/lazysizes: High performance and SEO friendly lazy loader for images (responsive and normal), iframes and more, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration. in combination with https://www.imgix.com so that I do not have to write the srcset-Attribute. I don’t have to figure out the best sizes for images depending on the clients viewport width but can rely on lazysizes to figure that out.
As I said you can override getSizes function if you want. We would not have any problem with that if that’s the path you want to take.
As I wrote that is something I do not actually want because I want to be able to easily update Gumlet.js so I get access to new Features. Monkey patching Gumlet.js is a method of last resort to me.
I was hoping that Gumlet.js would out of the box work as a replacement for GitHub - aFarkas/lazysizes: High performance and SEO friendly lazy loader for images (responsive and normal), iframes and more, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration. but I might have to keep lazysizes in place and just not use Gumlet.js
I understand your concern. However, it would be tough for us to edit this as of now. We need to ensure that this does not break in any browser if we takethe width from <img>.
I suggest you use the workflow that works for you for now. No harm using lazysizes.